Winstar Tech Article: How does HOST communicate with SmartDisplay via CANopen
A system interface and a communication protocol are required to control a smart display. System integration controls Smart-Display products in a comprehensive manner. For this, Arduino could be used a host control perspective . This article from Winstar provides an example of how to control Smart-Display products from the perspective of the client and the host. This clarifies how the host issues a command to change the color of the Indicator with LED in the Smart-Display.
To demonstrate a demo scenario is created. A touch button is placed on the screen and a physical button is used aswell. Pressing either the physical button or the touch button will change the color of the indicator on the screen and turn the external LED on or off.
A 3.5-inches Smart Display standard product is used. This application file explains how to modify the program and add control Physical buttons, touch buttons, indicators on the screen and a LED on board. It also explains how commands are received from a host controller. The host is an Arduino mega 2560 board with a CAN Bus shield.
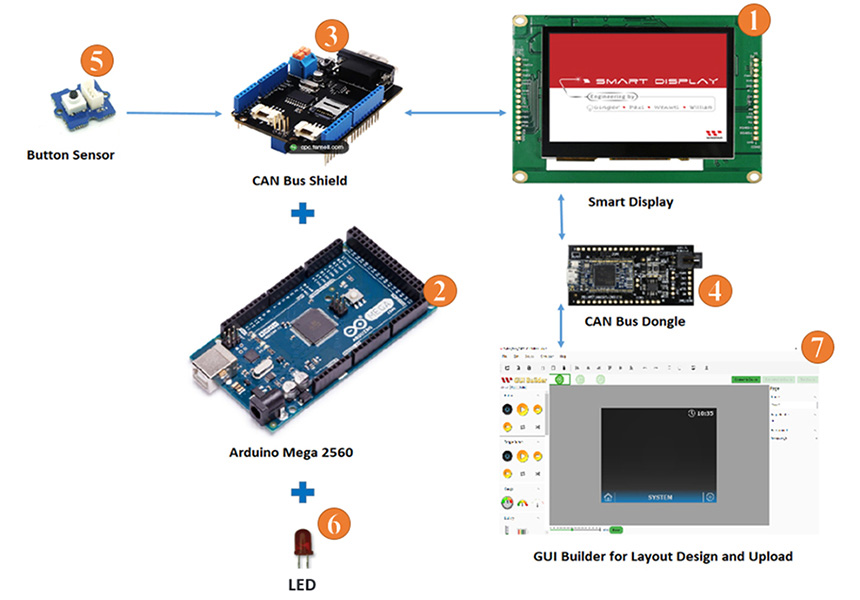
The application is developed in the below diagram.

This application needs to require the below components:
The Demo is divided into three parts:
Design the Demo Project in GUI Builder
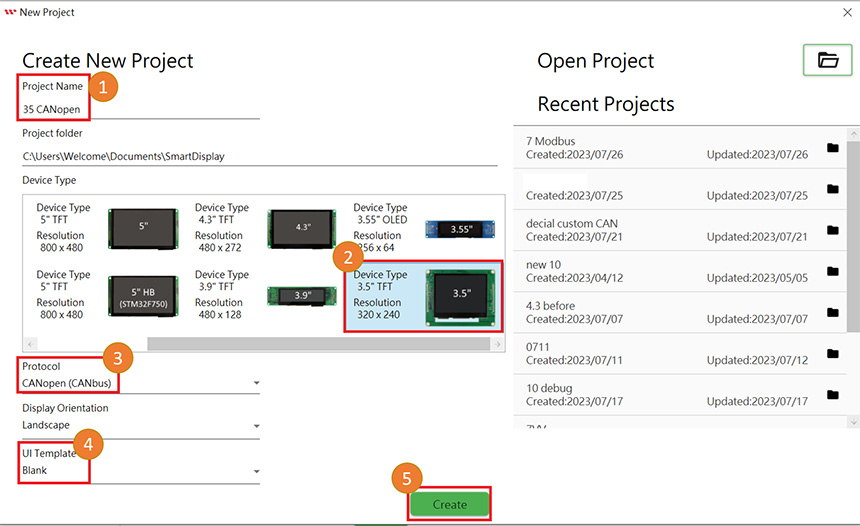
First of all, open an updated GUI builder to create a new project, type the any project name and check the project folder which is auto-selected by default. Then select the device type, in this case 3.5 “. Select the protocol, let the display orientation be by default landscape mode. Select blank in the UI Template and finally click on the create button to create your new project, as shown:
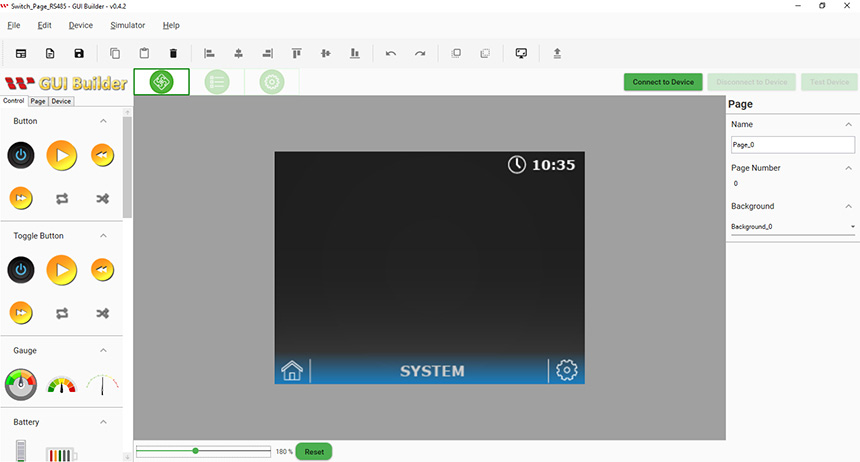
 This page opens after creating the blank project.
This page opens after creating the blank project.

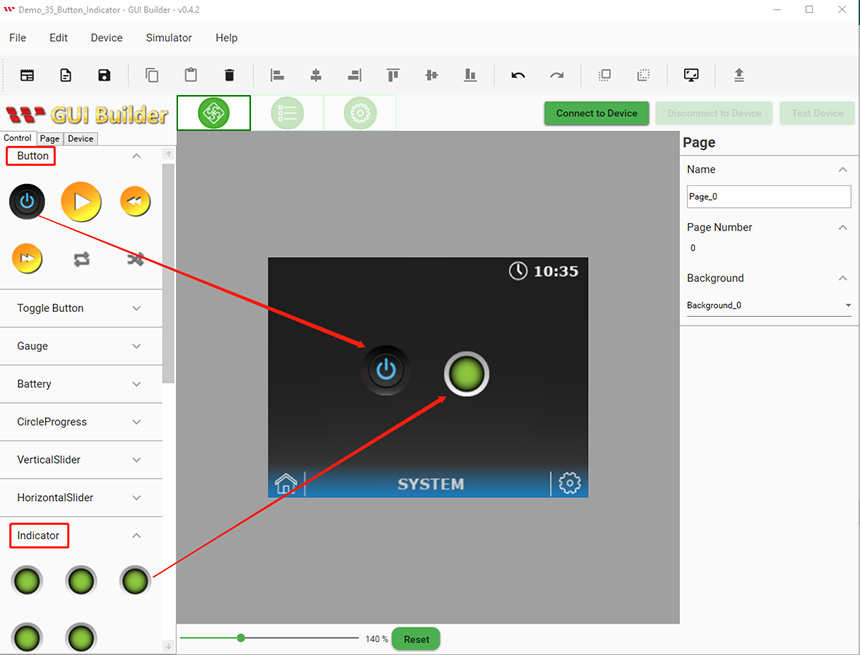
For the demo scenario, add a button and an Indicator from the control section. Select, drag, and drop.

Build and Upload the Project
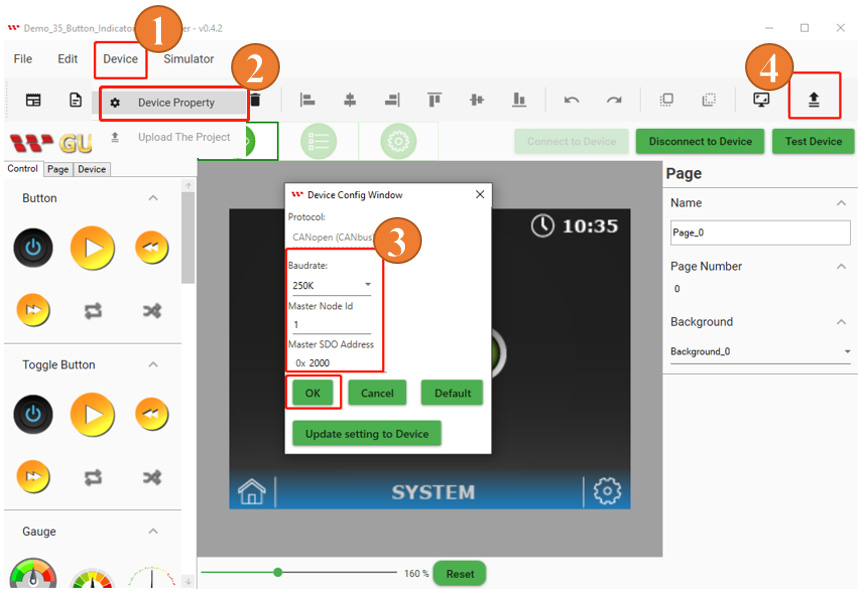
When all previous steps are completed and the layout design is created. Now it’s time to build the project. Go to the Device button and select Device Properties. Select the default settings of the baud rate or choose according to your requirements. You do have the flexibility to adjust the baud rate to meet your specific needs. But it highly recommends that you set the baud rate in both your Arduino code and the GUI builder to the same value. Finally, click on the upload button to upload this project as shown below.

When the Upload project is completed, click on the ok button as shown below.

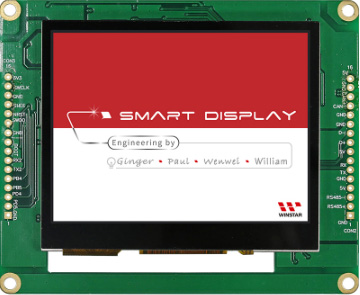
The start screen will appear after uploading is completed as shown below.

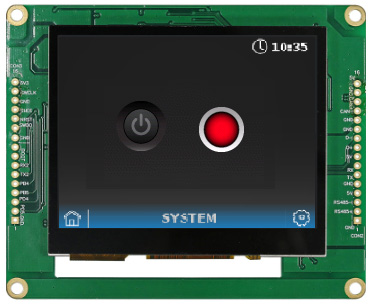
After the start screen, it will jump to the uploaded design page. Now Building and uploading has completed through GUI builder as shown below

Program the Arduino Host
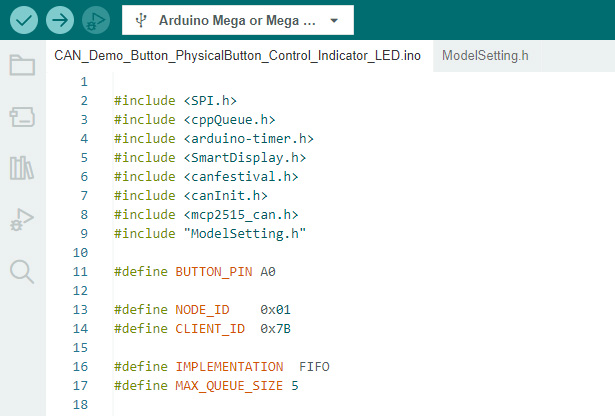
Arduino Integrated Development Environment version “IDE v2.0.4” is used for Arduino coding. There are mcp2515_can.h library and several more supportive libraries have been used for the CAN bus communication protocols. For more details, see the Arduino code. It is important to take note of the address to connect the host with Smart Display. If you want to learn more about how communication between the host and smart display is via CAN bus Shield, please reference the GUI builder communication log. Here all required register addresses are defined in the Arduino IDE program as shown below

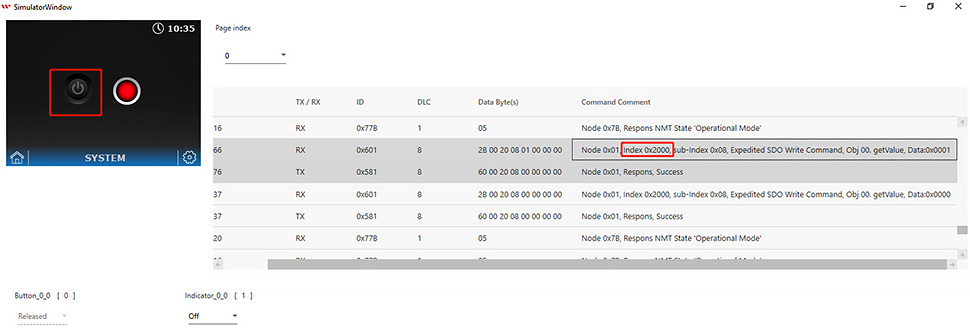
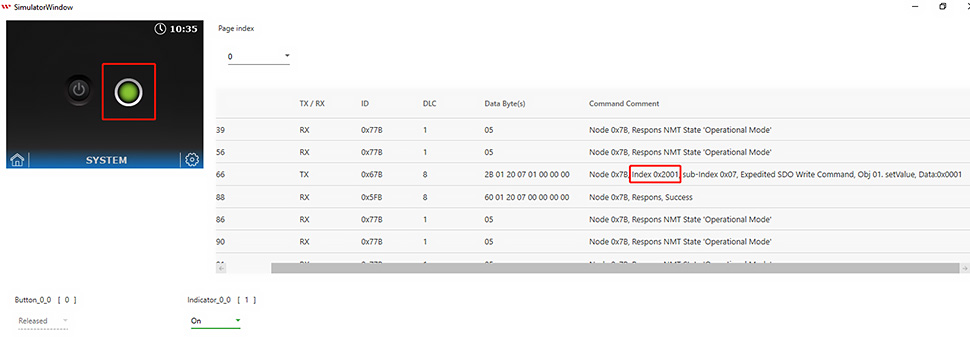
The index of the Button style corresponds to 0 (0x2000) and the index of the Indicator style corresponds to 1 (0x2001) is defined in the CAN open structure. It is important to take note of an object’s index. An object’s status can be changed while programming in the Arduino host if its index is known, showing as below in the Fig of simulation logs table.


Here the data type of the object is defined. If the user wants to add more items, they need to be defined its data type here.

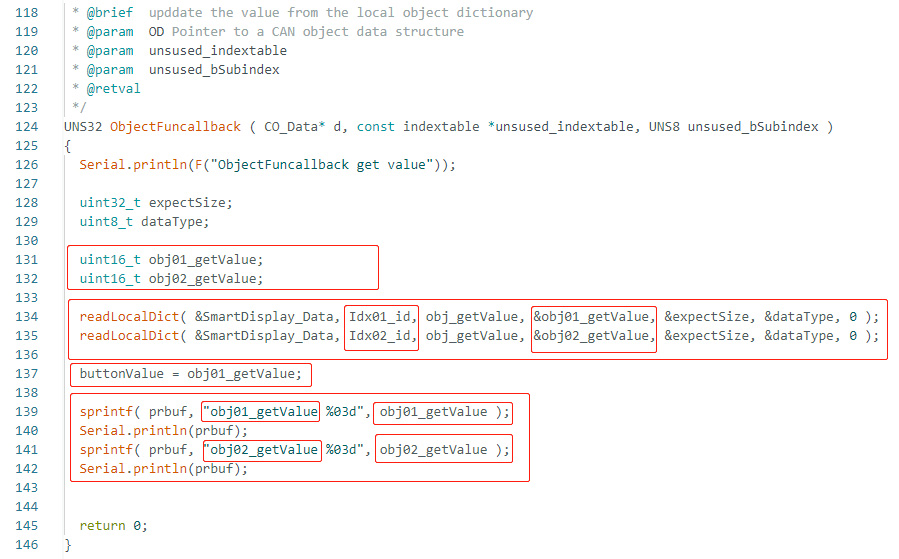
The following figure shows how the “ObjectFunCallback” call for receiving the value from each object. Users could modify or add more items below this code.

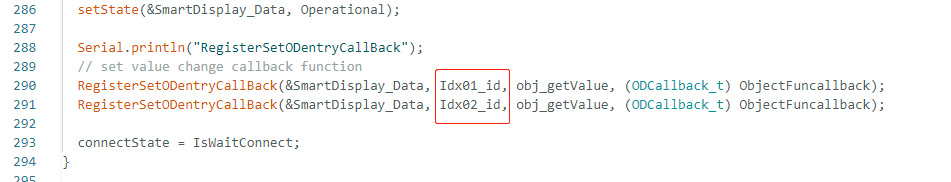
When the Arduino host receives the value change from the physical Button Sensor it will send certain values to the Smart Display through the CAN open protocols. Please refer to the following program for key points “command structure ids and sub-indexes”. The purpose of this program is to update the Indicator (object index 2) value according to the value changed from the physical Button Sensor.

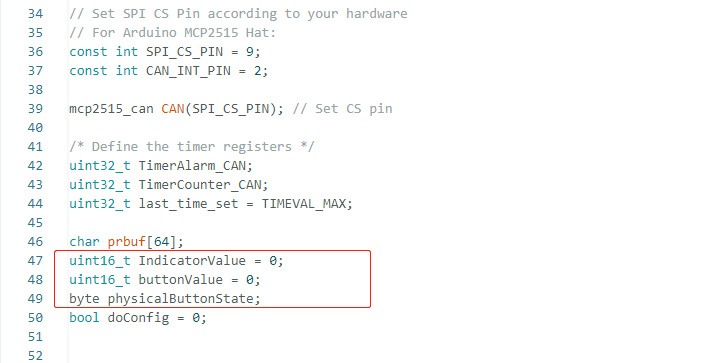
Define registers address for all objects, pin mode, and set up for external accessories like physical buttons and LED pins as input or output. Also setup the baud rate as shown below.


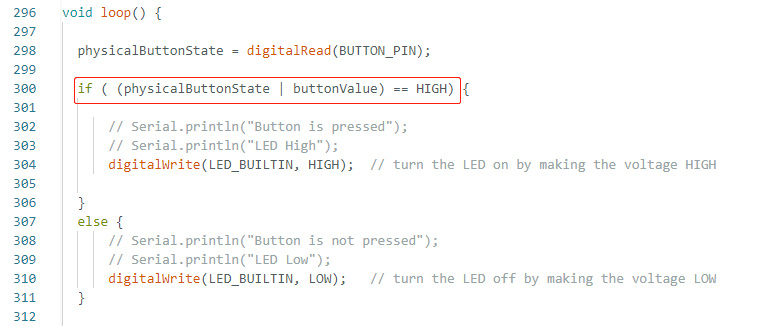
Finally, define the task in the loop to perform the decided scenario. When pressing either the physical button or the touch button will change the color of the indicator on the screen and turn the external LED on or off.

Appendix: Set Up the Project
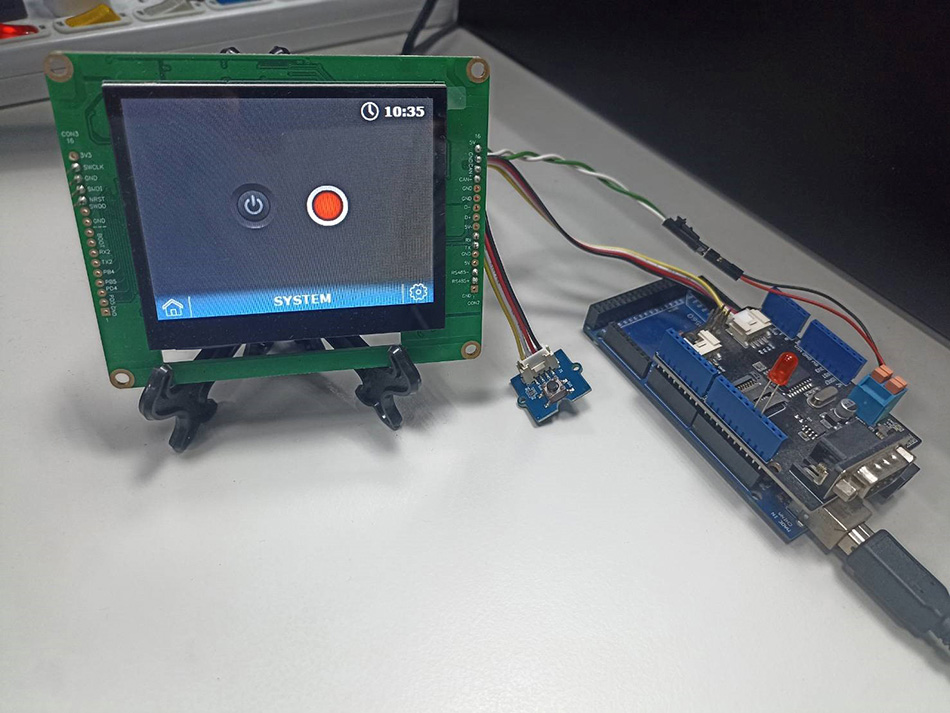
After successfully verifying and uploading this program through Arduino IDE by pressing physical buttons or touch buttons it becomes possible to turn on the LED and change the indicator color to green. When the indicator shows a red color and the LED is off, it means that neither the physical button nor the touch button is pressed. As shown in the figure below


Congratulations, the design and demo of the Smart Display is completed with a physical button and LED to change the Inductor color while pressing the physical button or touch button.
Conclusion
The purpose of this article is to promote GUI builder operation and application, so the users can understand how to design their own host-side controllers through various communication protocols. The user can also understand the receiving and sending of commands through the host. They can seek all control over the Smart Display and use it in various ways.